vue 简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
vue 源码结构
我们使用git工具下载最新的vue源码(https://github.com/vuejs/vue.git)。 目前最新的版本2.6.10,后面的代码分析都使用该版本。
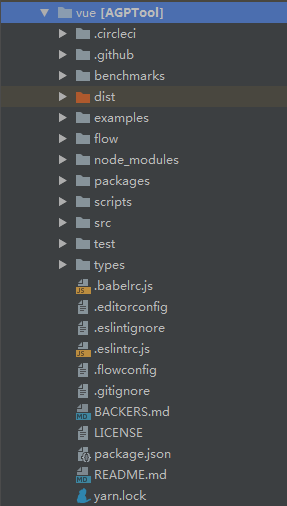
我们先大致看一下vue项目的目录结构:

对目录的一些简要说明如下:
1 | ├ benchmarks // 静态资源目录 |
src
├ compiler //编译器目录
│ ├ codegen //
│ ├ directives //
│ ├ parser //
│ ├ codeframe.js //
│ ├ create-compiler.js //
│ ├ error-detector.js //
│ ├ helpers.js //
│ ├ index.js //
│ ├ optimizer.js //
│ └ to-function.js //
│
├ core //核心功能目录
│ ├ components //全局组件相关,这里只有keep-alive
│ ├ global-api //全局方法定义,比如Vue.use、Vue.extend、Vue.mixin等
│ ├ instance //实例相关内容,包括实例方法,生命周期,事件等
│ ├ observer //数据绑定相关
│ ├ util //工具方法相关
│ ├ vdom //虚拟dom相关
│ ├ config.js //配置参数相关
│ └ index.js //实例化vue入口,看源码从这里开始
│
├─ platforms //各个平台运行目录
│
├─ server //服务端渲染目录
│
├─ sfc //SFC文件解析目录
│ └─ parser.js //单文件*.vue解析逻辑
│
└─ shared //共享工具函数、变量目录
├─ constants.js //共享变量
└─ util.js //共享工具函数
